Angular CLI Breaking change
Angular CLI has changed their npm package. Right now if you would
compile your application with old angular-cli package you
would get an error, which says that you should update to
@angular/cli. To perform the update we need to get rid of
the old package, clean npm cache and install new one:
[sudo] npm uninstall –g @angular/cli angular-cli
[sudo] npm install –g @angular/cliYou may also have an “EACCES” error during the installation. To fix it run install command with unsafe-perm set to true:
[sudo] npm install –g @angular/cli --unsafe-permUpdate Angular2 project dependencies
1. Navigate to your project folder and remove node modules folder:
rm -R node_modules2. Update your package.json with the following dependencies (replace older version):
....
"dependencies": {
"@angular/animations": "^4.2.5",
"@angular/common": "^4.2.5",
"@angular/compiler": "^4.2.5",
"@angular/core": "^4.2.5",
"@angular/forms": "^4.2.5",
"@angular/http": "^4.2.5",
"@angular/platform-browser": "^4.2.5",
"@angular/platform-browser-dynamic": "^4.2.5",
"@angular/router": "^4.2.5",
"core-js": "^2.4.1",
"ng2-semantic-ui": "^0.8.4",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.1.2",
"@angular/compiler-cli": "^4.2.5",
"@angular/language-service": "^4.2.5",
"@types/jasmine": "2.5.45",
"@types/node": "^6.0.79",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
...3. Finally, run
npm installTo install new dependencies into node_modules folder
4. You can also run npm outdated to check whether your
packages are up to date and if not, run npm update
to update them.
What are the new features in Angular4?
Else statement
Here is an example (with the “old” Angular2):
<div *ngIf="isMorning" class="morning-greeting">
<p>Good Morning!</p>
</div>
<div class="greeting">
<p>Good Day!</p>
</div>In this scenario, we have variable isMorning. If it’s
set to true, div with morning-greeting class would be displayed.
Otherwise we will see Good Day!
So, right now in Angular4 with a new component ng-template and else statement we can use:
<div *ngIf="isMorning"; else isEvening class="morning-greeting">
<p>Good Morning!</p>
</div>
<ng-template #isEvening>
<p>Good Evening!</p>
</ng-template>
<div class="error">
<p>Good Day!</p>
</div>New Renderer
Renderer2. Renderer one is deprecated and it’s highly recommended to switch to Renderer2. There’s nothing changed from the implementation point of view, it’s just internal improvements. Again, you can use the old Renderer, but most likely in the future it will be replaced with new Renderer2.
Email validator.
In the Angular2 for email validation we needed to use regex. Here’s an part of the form:
<input
type="email"
name="email"
required
pattern="[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?")]">Right now it’s a build-in functionality:
<input
type="email"
name="email"
required
email>The old pattern would still work as it’s just regular expression.
Typescript 2
Animations
Right now you need to import your changes from another package.
Instead of @angular/core you need to import @angular/animations. In addition
to that we need to add a new module called
BrowserAnimationModule into main module which is imported
from @angular/platform-browser/animations.
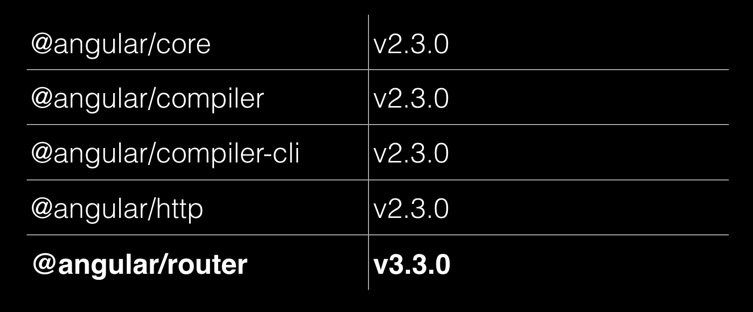
Extra: You might ask why Angular4, not 3?
TL;DR is “due to version conflict”.

Image source: AngularJS blog
The official answer is:
Due to this misalignment of the router package’s version, the team decided to go straight for Angular v4. In this way again, all the core packages are aligned which will be easier to maintain and help avoid confusion in the future
Conclusion
Your code written in Angular2 should still work (if you see some errors more likely they’re caused by new TypeScript version).
There is no angular2 or angular4, it’s just angular right now.
